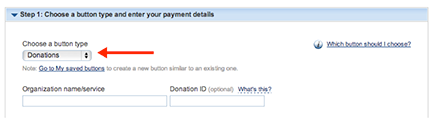
On the button creation page, select the “Donations” button option to start creating your button.
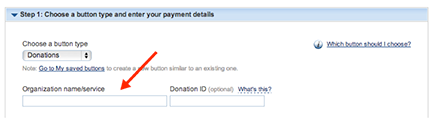
In the “Organization name/service” field, type in the purpose for the donation or the name of your organization.
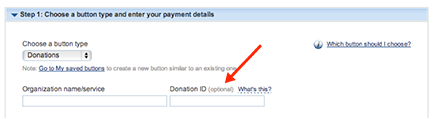
Optional – The “Donation ID” field can be used to help you track donations, but isn’t needed.
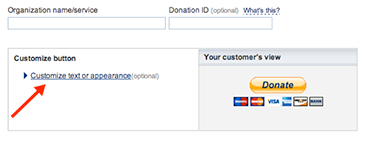
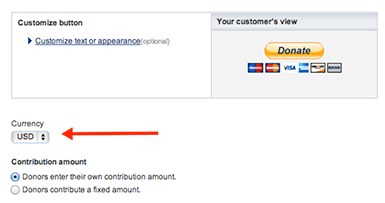
Optional – You can use the “Customize text or appearance” option to make the button smaller, remove the credit card logos, or even use your own custom image instead, such as your organization’s logo. If you use your own image, it must already be hosted on its own URL.
Choose the currency you want to use to accept donations. By default it is set to USD.
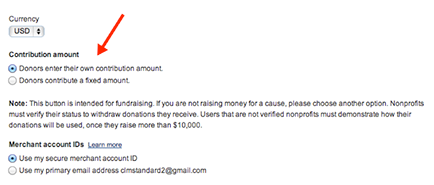
For “Contribution amount” you can either let donors enter any amount they choose, or request a fixed amount.
By default, payments are sent to the PayPal account that you used to create your button and are only identifiable by an email address or by a secured merchant account ID – this helps to keep your account’s email address safe and secure. It is recommended that you keep the default “Use my secure merchant account ID” option so that your email address will not be exposed within the button code.
Click “Create Button” to save your button and generate the code you need to add it to your website.
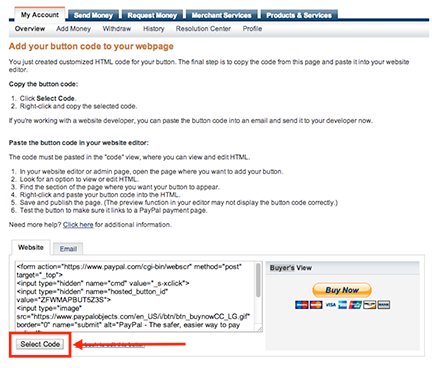
You will need to copy the code in order to place it on your website. Click “Select Code” underneath the box containing the HTML. This will highlight all of the HTML for you.
There are slightly different instructions for adding a button to an email or Facebook.
Right click on the highlighted code and select “Copy,” (or press Ctrl+C for Windows, or Cmd+C for Apple systems).
Above the HTML box are general instructions for placing the code on a website. If you need instructions specific to your website or additional help with putting the code on your site, contact your website provider (e.g. Wordpress, GoDaddy, Joomla, Yahoo, etc). They will be the most familiar with your website and how to get your button working properly on your website.










No comments:
Post a Comment